ゲーム感覚で体験する開発の未来!「Amazon Q Developer」~AIでアーキテクチャ図から自動構築を試してみた~ | AWS Summit Japan 2025 新人参加レポート
AWS Summitに新入社員として初参加してきました!今回は「生成 AI が実現する開発イノベーション」と題されたAmazon Q Developerの展示ブースで体験した内容と、最新機能のAmazon Q Developer CLIの画像読込機能を実際に自宅でを試してみたレポートをお届けします。
Amazon Q Developerとは?
このサービスは、生成AIを活用してソフトウェア開発全体の効率化や生産性向上を目指す開発者向けツールです。最近話題のGitHub Copilotと似ている部分もありますが、 Amazon Qはセキュリティやコスパ面が強み。プロライセンスでは著作権問題もクリアされ、プロンプト内容が学習に使われない点も安心です。

ゲーム感覚のデモでAI開発を体感
ブースで体験できたのは「いかに短いプロンプトでAmazon Qにプログラムを書いてもらい、テストを通過できるか?」というゲーム形式のデモ。問題文には入力例と出力例があり、どれだけシンプルに指示できるかを競います。実際に挑戦してみると、AIへの指示の出し方次第でコードの質や正確さが大きく変わることに気づきました。自然言語で「ここをこう直して」と頼むだけで、即座に修正版のコードが生成されるのは本当に驚き。今までの「自分でコードを書いて、テストして、修正して…」という流れが一気に短縮される感覚でした。
Amazon Q Developer CLIの画像読込機能とは?
Amazon Q Developer CLIには、アーキテクチャ図(PNG/JPEG画像)を読み込んで、その内容をもとにAWS環境を自動構築するという画期的な機能があります。
この機能を使うと、手元のシステム構成図をそのままCLIに渡すだけで、CloudFormationテンプレートやデプロイスクリプトなど、必要なファイル一式を自動生成してくれます。
従来は設計書を見ながら手作業でインフラを構築していた部分が一気に自動化され、設計ミスや作業コストを大幅に削減できる点がとても魅力的です。
公式ドキュメント
What is Amazon Q Developer?
スタッフの方から教わったTips
Summitの展示ブースでは、Amazon Q Developerのスタッフの方から、
「CLIでアーキテクチャ図の画像ファイルをパス指定するだけで、図の内容に沿ったAWS環境を自動で構築できる」
というTipsを教えていただきました。これは自分でもぜひ試してみたい!と思い、帰宅後にチャレンジしてみました。
【実践レポート】画像読込機能を使ってみた!
早速、教えていただいたTIpsをもとに、Amazon Q Developerの画像読み込み機能を使ってみました。
手順は次の通りです!
①アーキテクチャ図を用意
②Amazon Q CLIでチャット開始
③アーキテクチャ図を指定して自動構築
④デプロイ
それぞれのステップについて、ここからご紹介をしていきます!
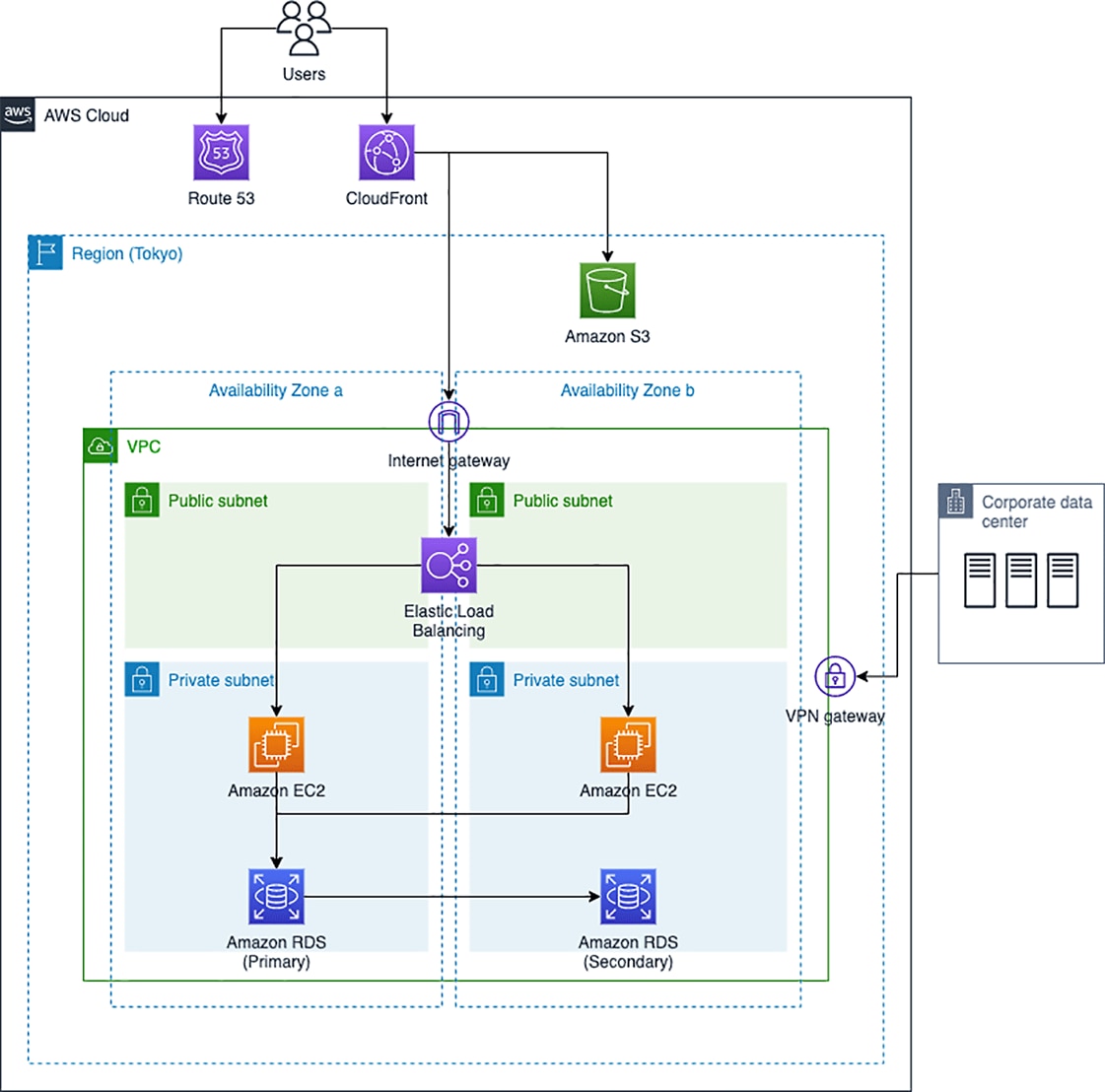
1. アーキテクチャ図を用意
まず、これからAmazon Q Developerを使用してデプロイする環境のアーキテクチャ図を用意します。今回は、以下の図のような、シンプルな構成で試してみます。

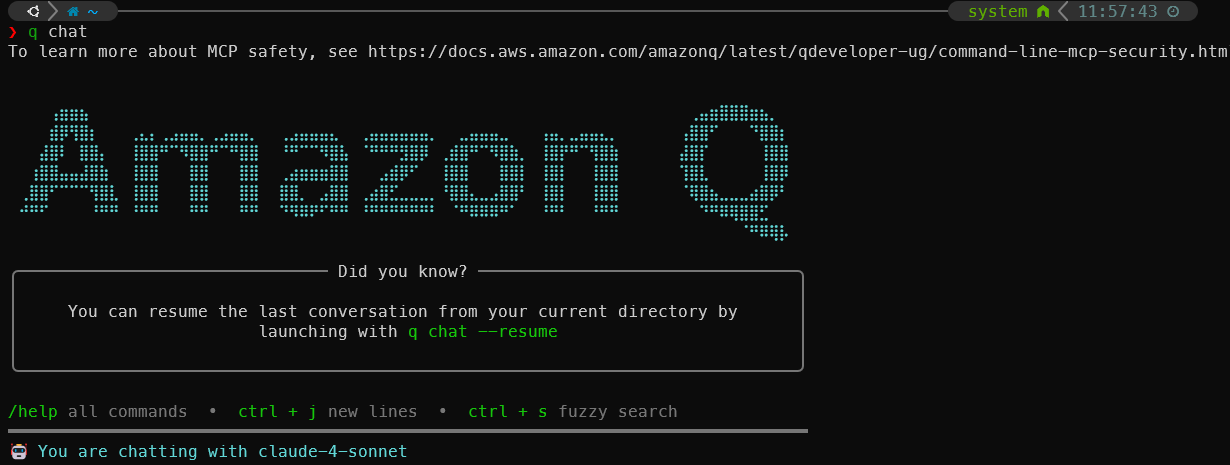
2. Amazon Q CLIでチャット開始
q chat ターミナル上でAmazon QのCLIを起動します。

3. アーキテクチャ図を指定して自動構築
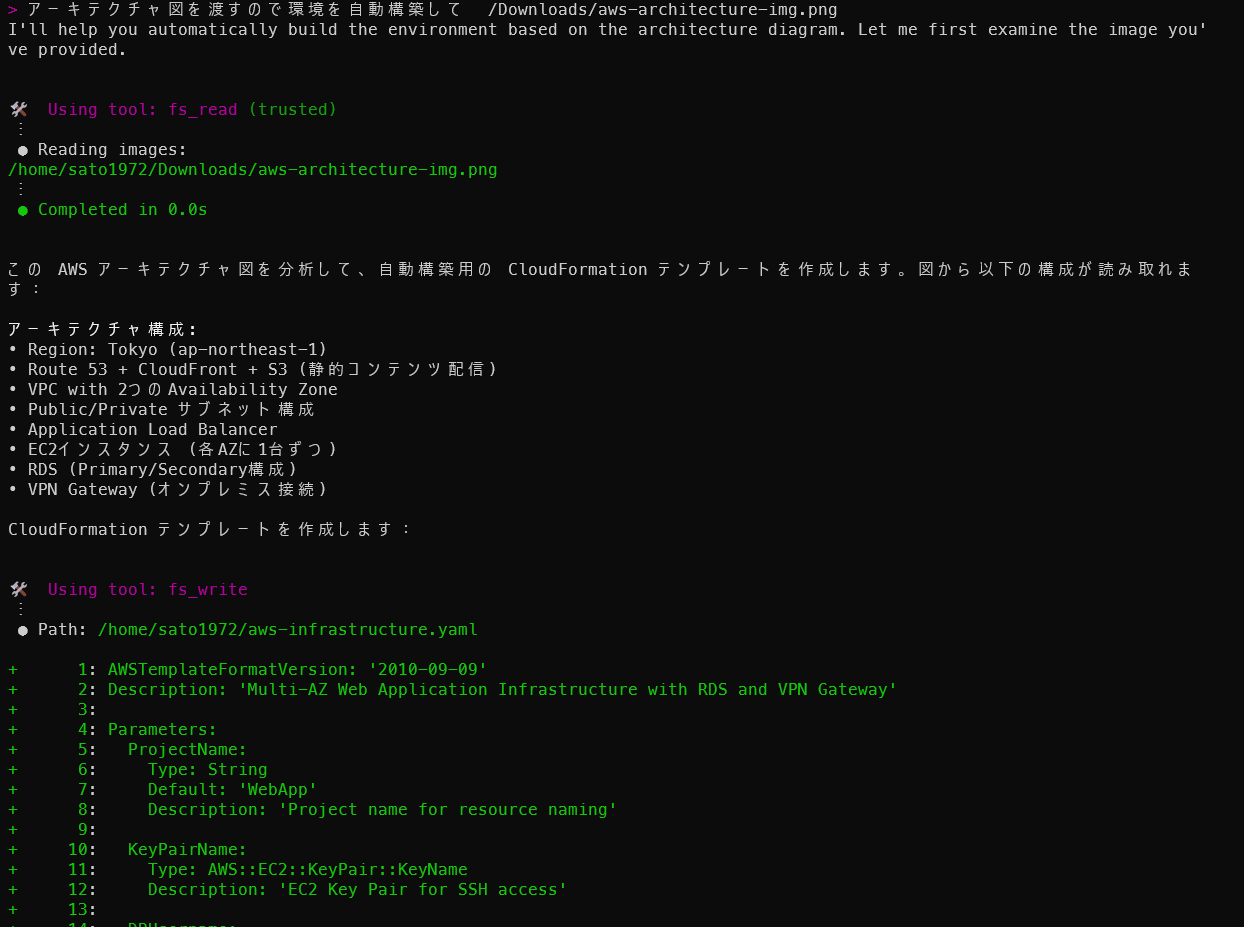
アーキテクチャ図を渡すので環境を自動構築して /Downloads/aws-architecture-img.png
と入力すると、画像を解析してCloudFormationテンプレートやデプロイスクリプトなど必要なファイルを自動生成してくれました!

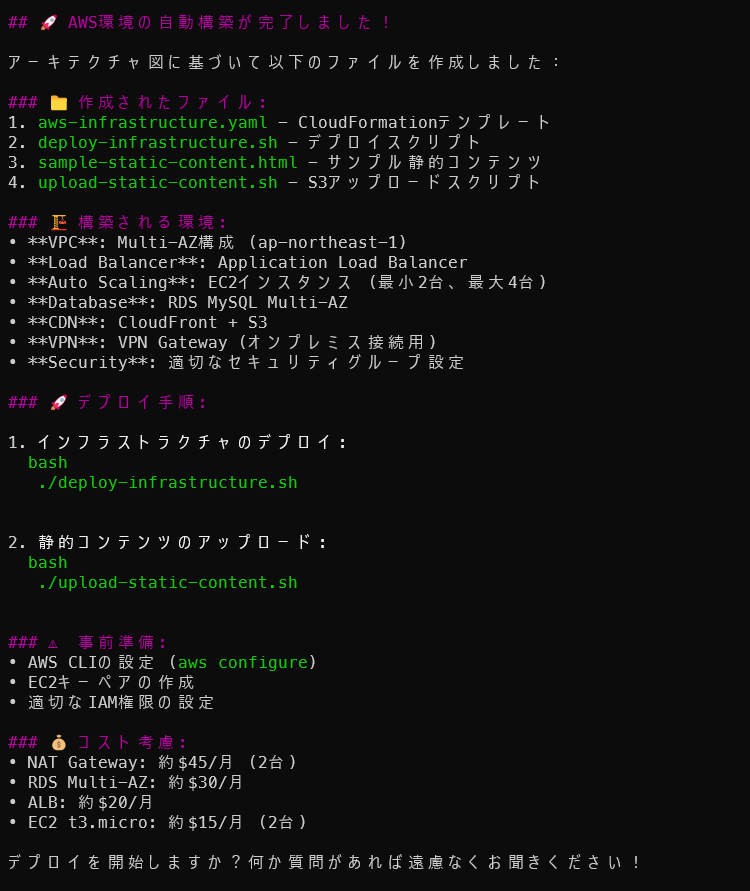
4. デプロイも簡単!
AWS環境の自動構築され、ここまでで何を作成したのかやデプロイまでの手順、そしてコストまで教えてくれます!
開始と入力するとこのままデプロイまでやってくれるっぽいです!

実際に試して感じたこと
AIがアーキテクチャ図から自動で環境を構築してくれるのは想像以上に便利で、最初は「本当にできるの?」と半信半疑でしたが、手順通りに進めると本当に一発でリソースが作成されて感動しました。
AWS Summit に参加して感じたこと
Amazon Q Developerは、開発だけでなくインフラ構築までAIで自動化できる時代が来ていることを実感させてくれました。今後もAIを活用して、もっと効率的で面白い開発にチャレンジしていきたいです。
AWS Summitの展示ブースは、最新技術を「体験」できる貴重な場。来年もぜひ参加したいです!